

Improving the appearance of the document allows you to develop a proper structure of the document that looks acknowledging to the naked eye and can be a reason for appreciation. Many of you look forward to adding this feature to improve the appearance of the document to make it presentable in front of other people.

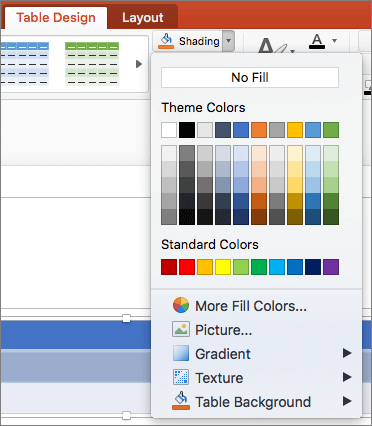
How to Change Background Color On Google DocsĬhanging background colors on Google Docs is not a tricky procedure. This article provides you with an appropriate guide for how to change the background color on Google Docs by following a series of steps. Such a feature is to change the background color of the document. As compared to the conventional word processing software, Google Docs provides similar features that help you to improve the appearance of the document. It's really powerful and a great way of separating UI look and feel from actual functional code.Google Docs has developed its ground as a word processing software that interconnects many users to the document at the same time, providing them with the autonomy to handle and edit the document in real-time. You can store these in theme files and use them to override the whole look and feel of an application. It allows you to build quite complex and fancy/interactive skins for your application that are entirely markup based. This kind of styling is what WPF is designed to do. How do you change Background for a Button MouseOver in WPF? This is a little too much to go into here, but this question addresses this issue: To fix this, we have to override the ControlTemplate for our Button and force it to render a border that is the colour of our Background property. This would work with most other controls or properties, but not Background on Button. The snag with this code is it won't actually work! The reason is that the standard Button has some more complex rules associated with it to make it look like a real Windows button. IsMouseOver is a DependencyProperty so the trigger can subscribe to notifications when the value changes, which is how the whole thing works. This defines us a button, and overrides the default button style to set the background to green and defines a trigger that sets the background to red when IsMouseOver is true. One of the many great things about WPF is that you can solve these kind of problems with a declarative approach by defining a style for Button (or any other control) that achieves the visual look you are going for without writing any actual code! Take a look at the button declaration below: From the way you are approaching this problem, it feels like you are coming from either a WinForms or another GUI library background.


 0 kommentar(er)
0 kommentar(er)
